
§11. 画像にフレームを追加する
フレームの追加の仕方は様々なホームページで紹介されていますので、検索してそちらも参照してください。ここでは、GIMPのScript-fuを利用してみます。
目次のページに戻る

|
|

|
Step 1
手抜きか!! そんな声も聞こえそうですが、§10で作成したショーケース用画像からスタートします。
レイヤー名=Image |

|
Step 2
フレームになる余白部分を作成します。
レイヤー名=Frame 背景色:白 2/ フレーム部分を作成するために、Imageレイヤーのサイズを縮小します。 レイヤー>レイヤーサイズの拡大・縮小 設定: 幅を50px縮小(作例では、446×356px) 3/ Imageレイヤー部分の選択範囲を作成します。 Imageレイヤー上を右クリック>不透明部分を選択範囲に 4/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 5/ レイヤータブに移動し、Frameレイヤーを選択し、[Del]キーを押して、選択範囲を削除します。 |

|
Step 3
フレームになる余白部分にパターンを適用し、フレームの原形を作成します。
|

|
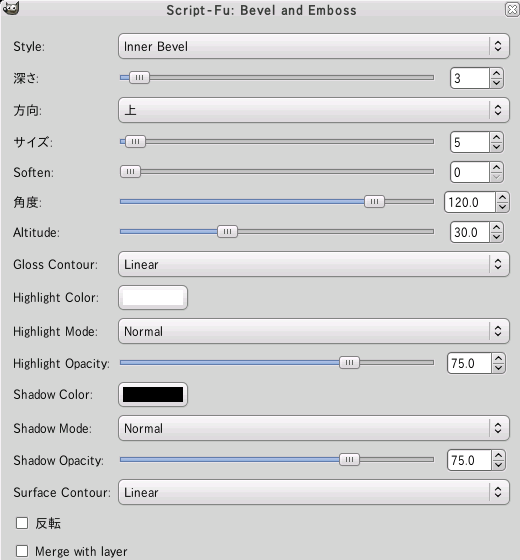
Step 4
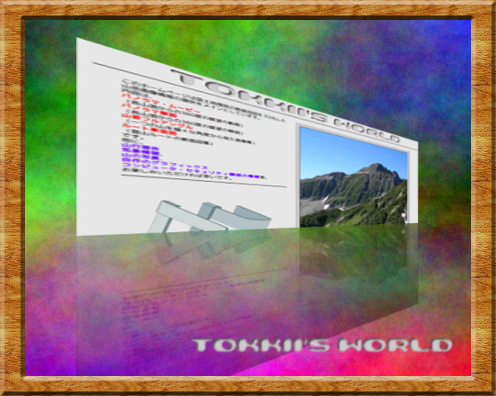
フレームを立体化して終了です。
Style=Inner Bevel 他はDefaultのまま 完成です。 [NOTE] 利用したScript-fuは、以下から layerfx.scm をダウンロードします。 保存先は、編集>環境設定>フォルダ>スクリプト で右ペインに表示されます。 下に完成した画像を示しておきます。 |
 |
|